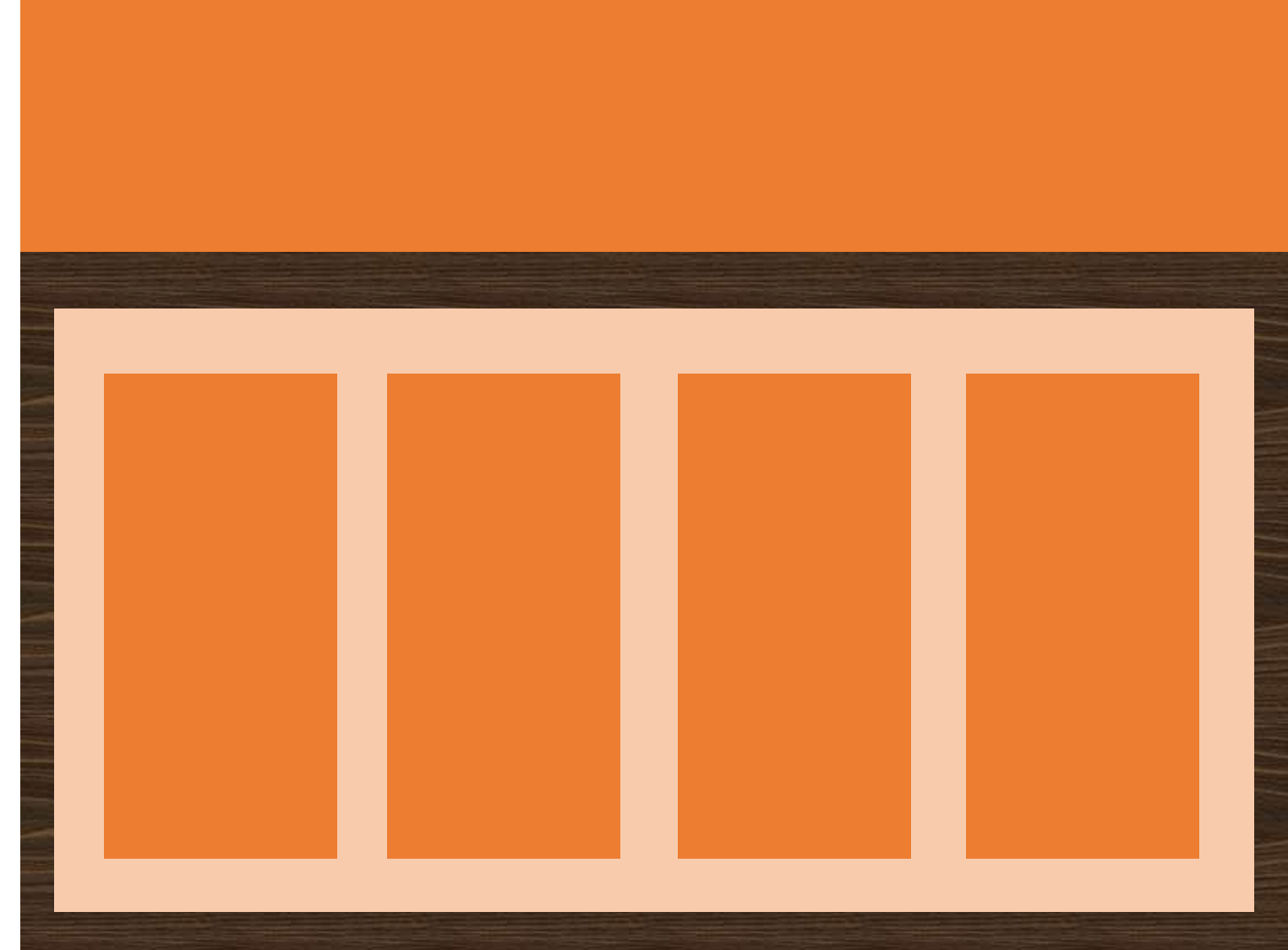
html - How can I have 4 divs inside a div that are all equal in size and are not joined together? - Stack Overflow

Div, Grad, Curl, and All That: An Informal Text on Vector Calculus: Schey, H. M.: 9780393925166: Amazon.com: Books

Amazon.com : HAZARD 4 Div: Modular Molle Insert Panel - Black : Tactical Bag Accessories : Sports & Outdoors