![BottomNavigationView] Bottom Navigation View Sizing · Issue #431 · material-components/material-components-android · GitHub BottomNavigationView] Bottom Navigation View Sizing · Issue #431 · material-components/material-components-android · GitHub](https://user-images.githubusercontent.com/32036535/61101562-79768100-a427-11e9-9678-bd91ce0c8d91.png)
BottomNavigationView] Bottom Navigation View Sizing · Issue #431 · material-components/material-components-android · GitHub

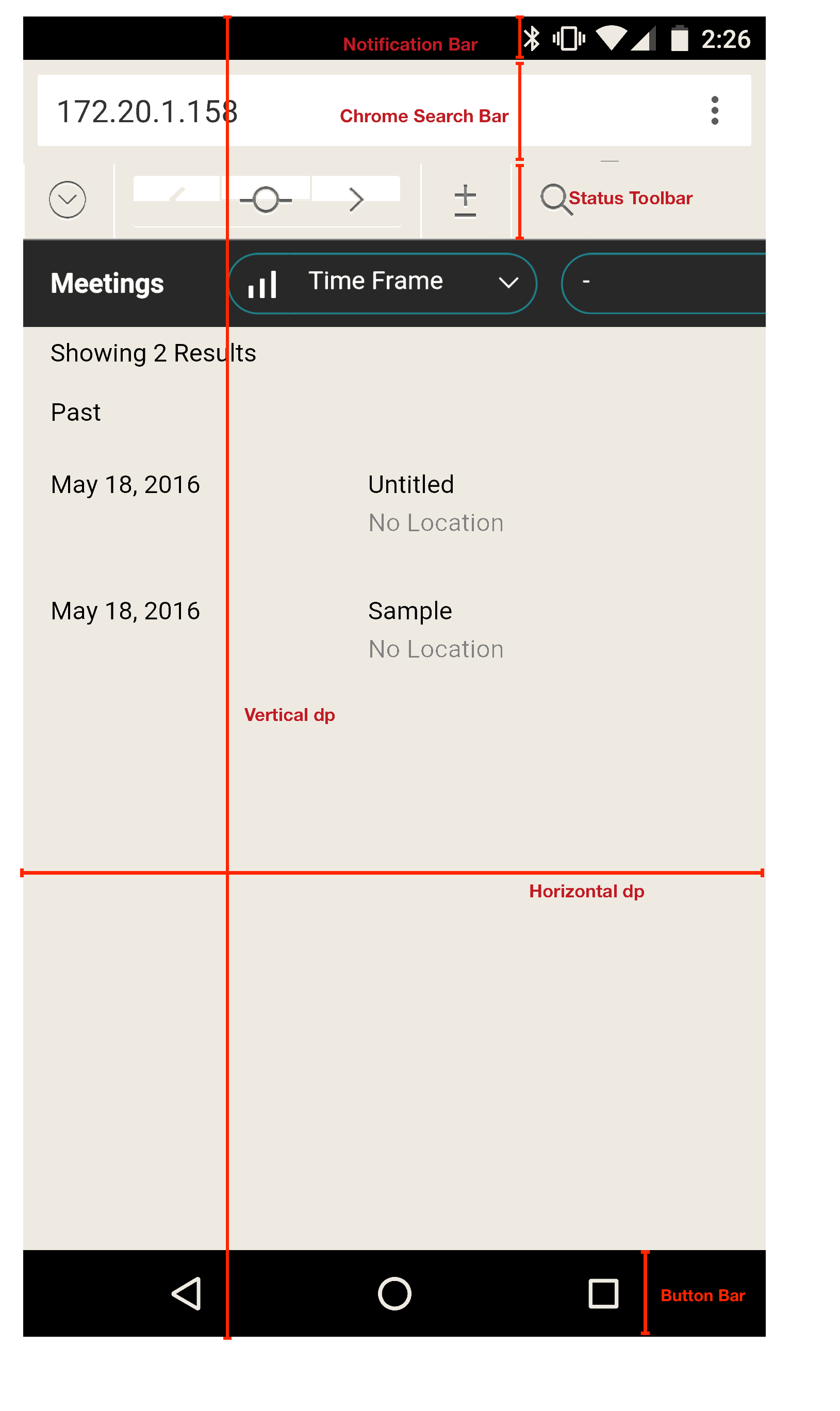
user interface - How do I get the height and width of the Android Navigation Bar programmatically? - Stack Overflow

user interface - How do I get the height and width of the Android Navigation Bar programmatically? - Stack Overflow