Using CSS Overscroll-Behavior To Prevent Scrolling Of Parent Containers From Within Overflow Containers
GitHub - julianlam/Scrollable: Mootools class that allows elements with a fixed height be scrollable via mousewheel and via right-hand scrollbar
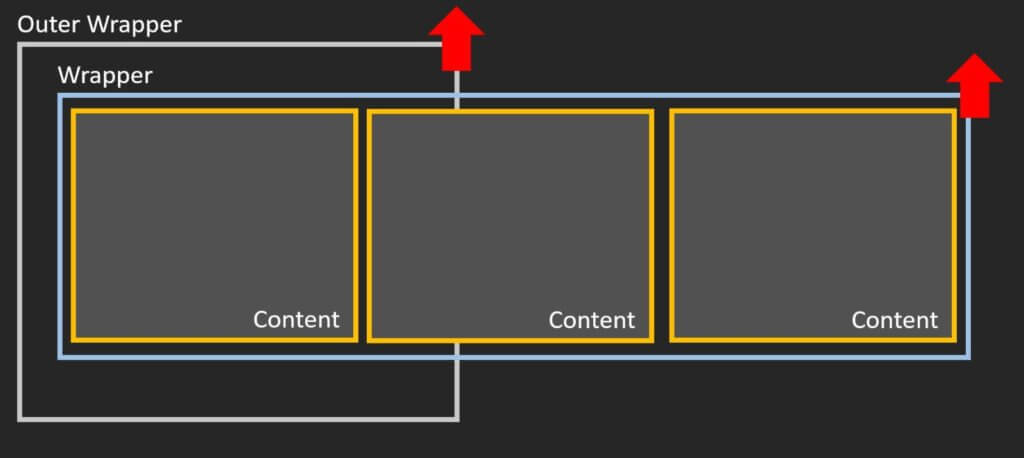
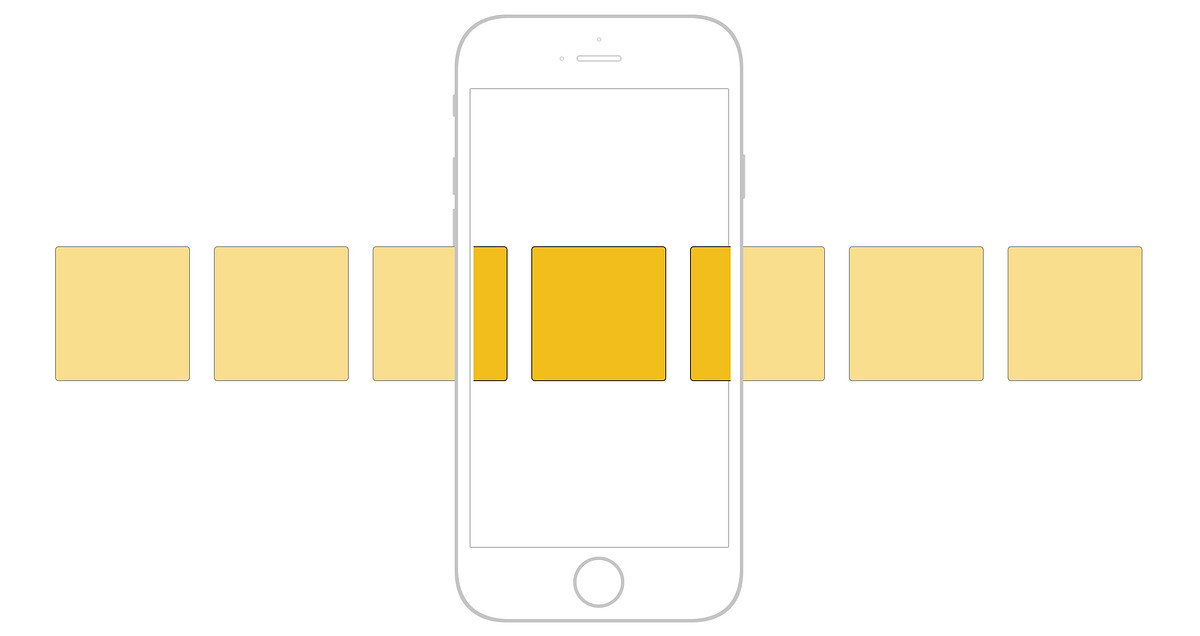
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/max/1400/1*odN6Oz6trsM2Ek5cpYcs9A.jpeg)
Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective

Nulled Warez on Twitter: "#Css3 #Scroll - #Css #Div #Form #Html5 #Iframe https://t.co/5wSG35A09y https://t.co/Uiqlzms7mT" / Twitter
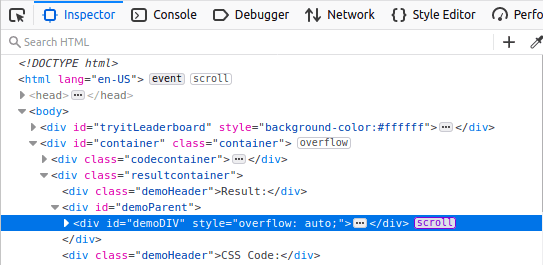
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/freeze/max/800/1*owfJDGpP-n707h-FZuDDKg.gif)