Would navigator.mediaDevices.getUserMedia() in WebView2 expect to be able to access camera stream? · Issue #868 · MicrosoftEdge/WebView2Feedback · GitHub

TypeError: navigator.getUserMedia is not a function · Issue #9 · WebDevSimplified/Face-Detection-JavaScript · GitHub

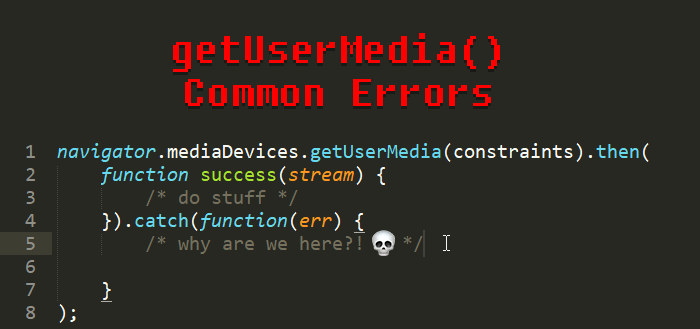
getUserMedia returns NotFoundError on one macbook, but on another works fine | Firefox Support Forum | Mozilla Support

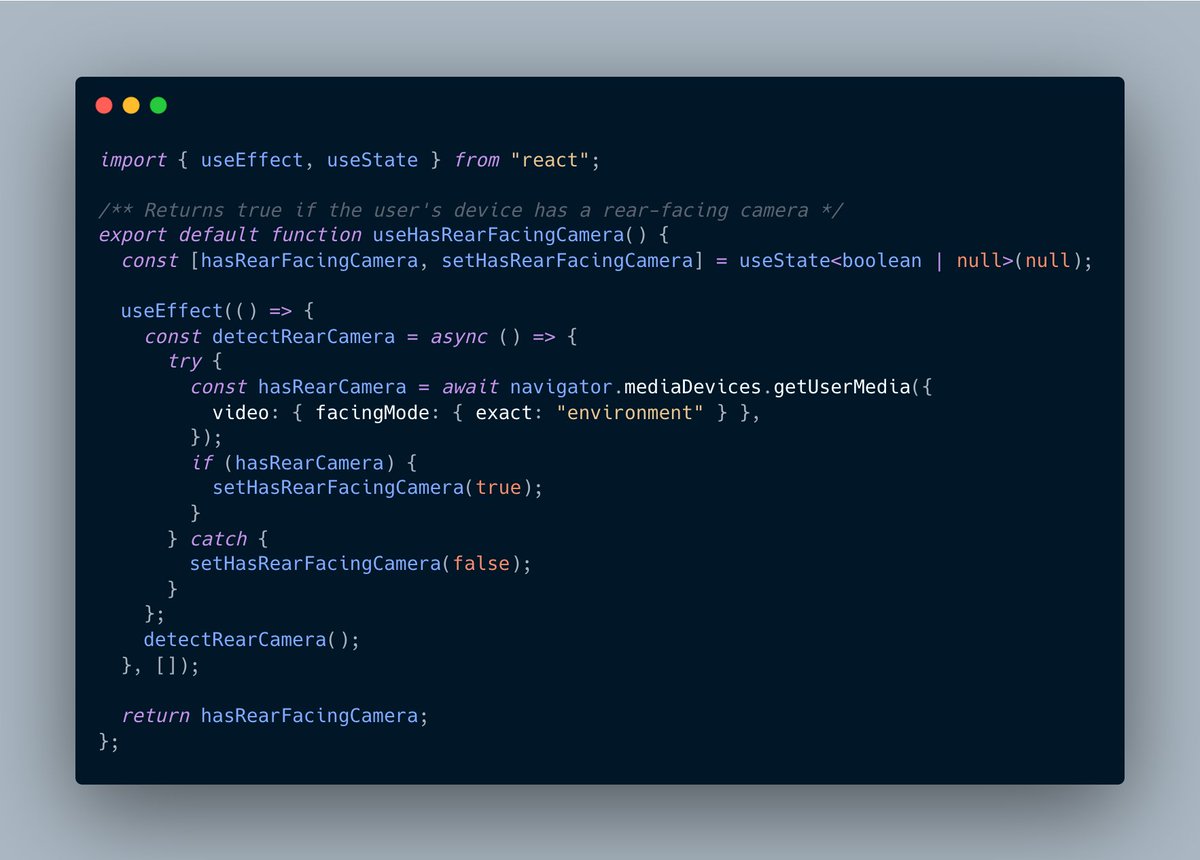
Cory House on Twitter: "Here's a React hook that checks if the user's device has a rear facing camera. Technique: Use the browser's getUserMedia API to check if facingMode="environment", which means a

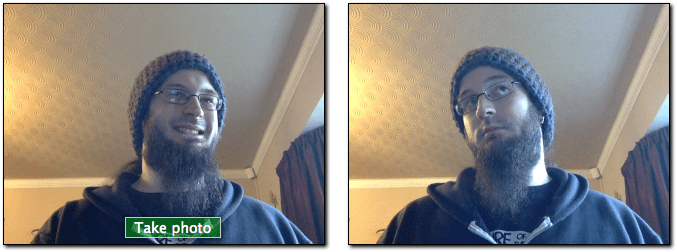
Web AR: Technologies Making It Possible | by Soumil Srivastava | AR/VR Journey: Augmented & Virtual Reality Magazine

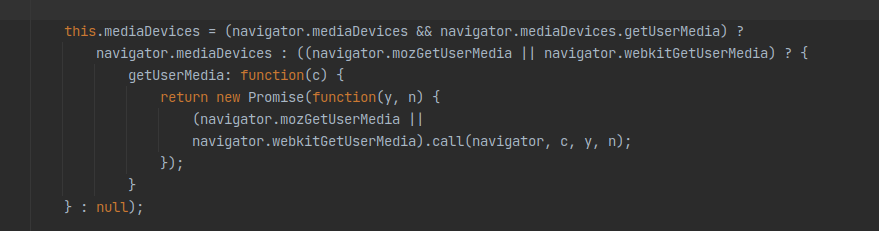
javascript - Description of input parameters for navigator.mediaDevices. getUserMedia_个人文章- SegmentFault 思否

navigator.mediaDevices.getUserMedia` promise resolves before user grants permissions -- intended usage? · Issue #19017 · electron/electron · GitHub

javascript - Description of input parameters for navigator.mediaDevices. getUserMedia_个人文章- SegmentFault 思否